Integrating Facebook iOS SDK with Your Application
There will be a short delay before your activations show on the event dashboard. If you don't see anything, wait a minute and refresh the page. When you use the Facebook SDK, some events in your app are automatically logged and collected for Facebook Analytics unless you disable automatic event logging. For details about what information is collected and how to disable automatic event logging, see Automatic App Event Logging. To learn how to implement App Events and other Facebook products to your app, click one of the buttons below.
Facebook Analytics - Understand how people are using your product. Facebook Login - Authenticate people with their Facebook credentials. Share and Send dialogs - Enable sharing content from your app to Facebook. App Events - Log events in your application. Quick Start for iOS. Manual Configuration Step 1: Configure Xcode Project Step 5: Connect App Delegate Step 6: Once this necessary step is over, we will be devoted to the implementation.

By implementing a sample project, we will see how the login view and the FBLoginClass work by logging in and out. Finally, we will implement all those needed delegate methods that will inform our app about the connection state, and we display specific user information on-screen.
Notice that if you download the sample project, you must perform some preparatory steps before you run it. Also, you must necessarily to add the Facebook SDK framework to the project. To accomplish all these, follow the guidelines described in the Preparing the Environment section. Click on the Next button to proceed.
Facebook-iOS-SDK on www.newyorkethnicfood.com
In the second step, enter the LoginSampleFB value in the Product Name field, and make sure that in the Devices drop down menu the iPhone option is selected. Click on the Next button once again, and in the last step select a directory to save the project. Once you do so, click on the Create button and you are ready. These include preparation on both the Facebook platform and the Xcode project, as well as adding the Facebook SDK framework on the app. Of course, you must have a Facebook account active.
For starters, open Safari or any other browser you use, and go to the Facebook Developers website. Click on the Log In link at the far right side of the screen, and in the next page enter your credentials. After you have logged in, you will be probably guided to your Facebook home page. In this case, at the top bar, click on the most-right link with a down arrow image, and from the menu that will appear select the Manage Apps option. Next, from the top menu again, click on the Apps and then on the Create a New App option.
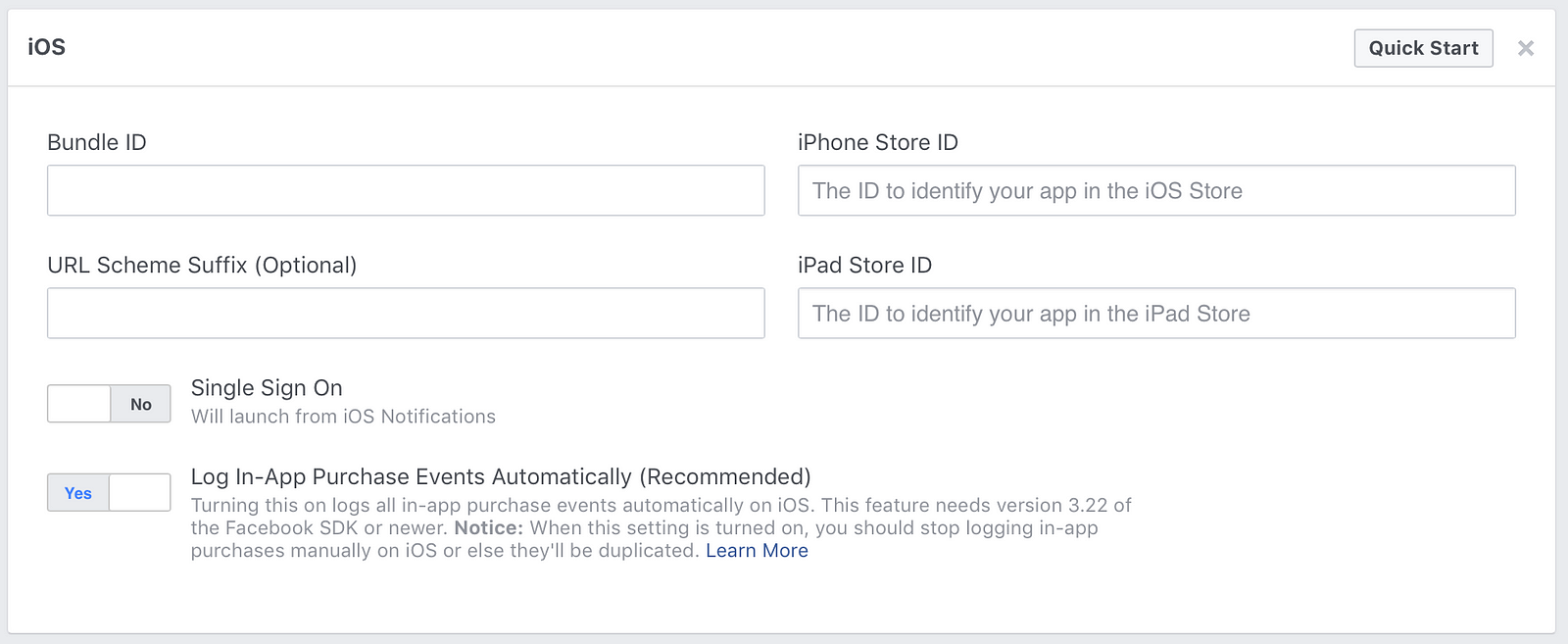
As I have already said, for the purpose of this tutorial we are going to create a sample application which you can delete later. As you see in the next figure, I set the Education value. The next step is to enable the app login from iOS. In the new window, select the iOS platform. A new panel is appeared on the dashboard titled iOS. So, go back to Xcode, click on the project target on the Project Navigator pane, and under the General tab copy the value of the Bundle Identifier field.
Also, make sure to enable the Single Sign On toggle button. Finally, click on the Save Changes button and this step is ready. Next, visit this link , download the Facebook SDK for iOS and install the package following the instructions shown on-screen. By default, the package is extracted on the Documents directory of your user account on your computer. You can either leave it there, or move it to another directory.
By doing so, when you download and extract a new version of the SDK your project will be automatically updated when you re-open it. Leave the rest of options as they are, and click on the Finish button. Similarly, add the FacebookDisplayName key, and in its value paste the Display Name which you can also copy from the dashboard.
Finally, create a new key named URL Types , and set its type to array with one item only. Give it the URL Schemes title and make it an array too. In the one and only item that should be contained, set the app ID value you copied from the Facebook dashboard, prefixing it with the fb literal.
Component SDKs
The next figure illustrates all the three additions on the. All steps described here are mandatory for every app that is supposed to integrate Facebook features. Thankfully, Facebook supports the creation and usage of fake, test users per app. To create a test user at least for the sample app that we will implement here, go to the Facebook dashboard of the LoginSample app, and select the Roles option at the left menu.
In the main dashboard area, click at the Test Users link at the top of it, and then click on the Add button, as you see in this figure:.
A small window is appeared, where you set the number of test users you want to add, as well as some other options. If you want to create just one user, leave everything as they are and simply click on the Create Test Users button. You could skip the creation of a new test user in case Facebook adds one by default, named Open Graph Test User.
- Strategien von Autobanken (German Edition).
- How to Integrate Facebook Login in iOS Apps | iOS Programming.
- A Brush with Angels: Compelling Tales of Biblical Proportion.
Anyway, here is the list of test users as they are shown on my dashboard, where everything has been automatically created:. At the right of the test users there are some options, which you can use to rename them, login to their fake account or add friends. Check Current Login Status Your app can only have one person logged in at a time. You should update your view controller to check for an existing token at load.
This eliminates an unnecessary app switch to Facebook if someone already granted permissions to your app: Ask for Permissions When using Facebook Login, your app can ask for permissions on a subset of a person's data.
Facebook Analytics Quickstart Guide for iOS
The user will be prompted to grant your app with the requested permissions. Note that some permissions will require a Login Review. See Managing Permissions for more information on permissions. Be sure to check out our other documentation pages for more advanced guides. Implement a Data Deletion Callback share-external.